js学习笔记1
1、js中有6个值视为假值:false、0、""(空字符串)、null、undefined、NaN。
过滤数组中的假值可以采用filter(Boolean)来实现。bytes#169
2、当你使用对象解构的方式在console.log()中输出变量时,它会显示一个对象,对象的键就是变量的名称,对象的值就是变量的值。
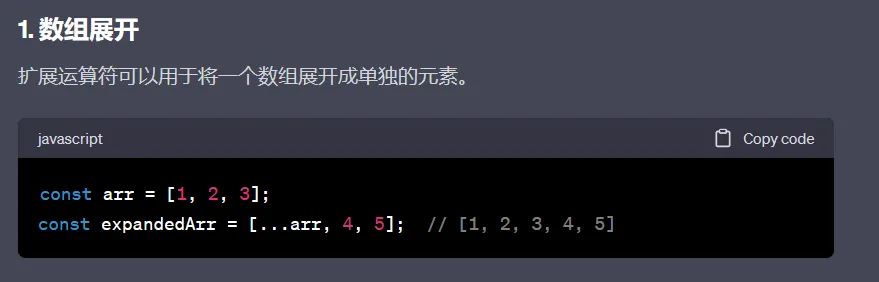
3、js中展开运算符(扩展运算符)【...】的主要作用
- 数组展开

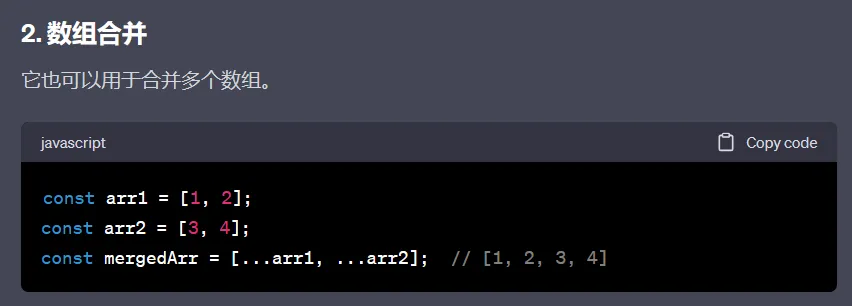
- 数组合并

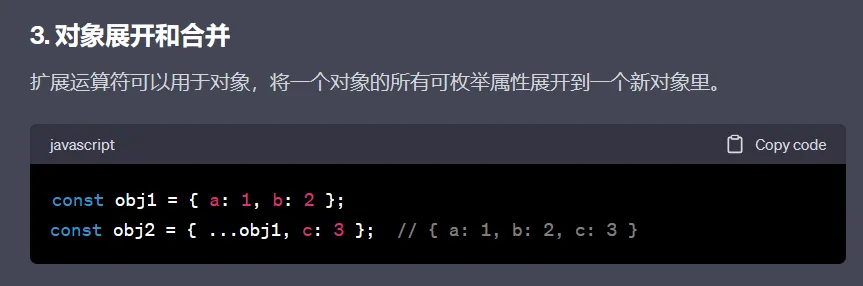
- 对象展开和合并

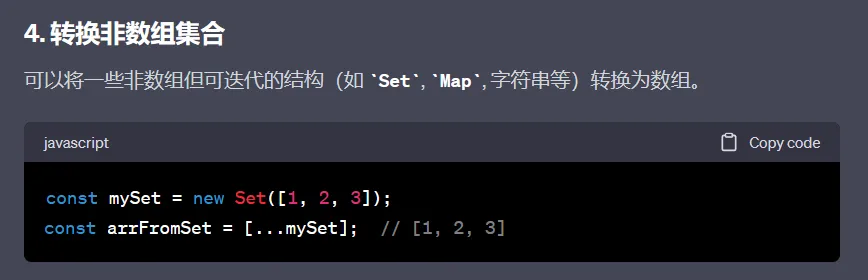
- 转换非数组集合

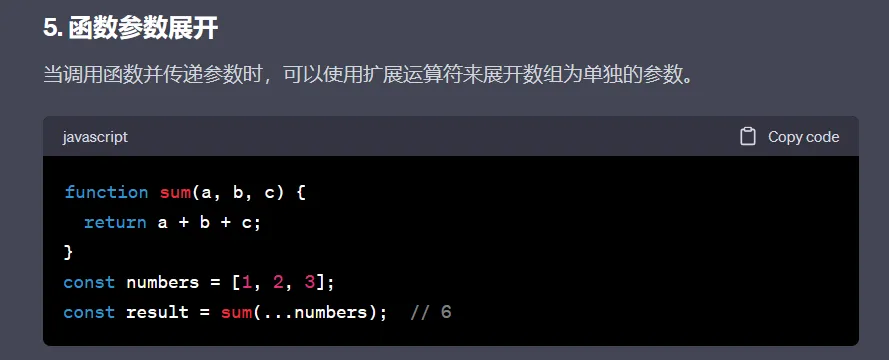
- 函数参数展开

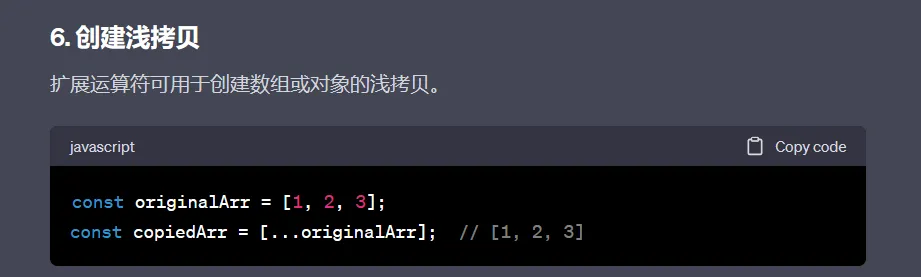
- 创建浅拷贝

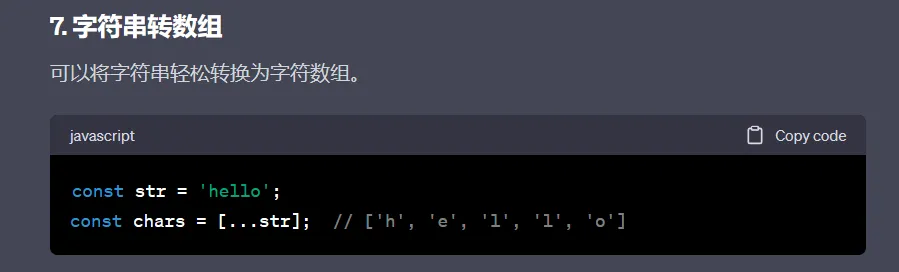
- 字符串转数组

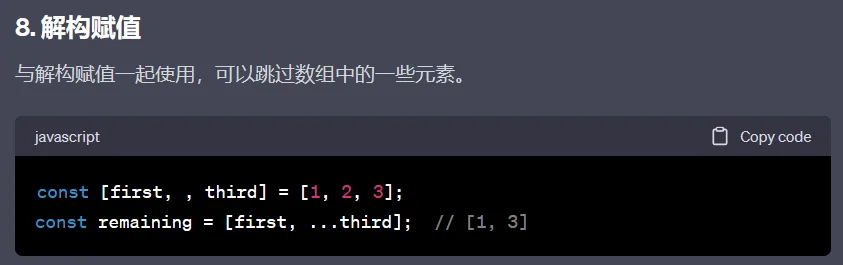
- 解构赋值,跳过数组中一些元素

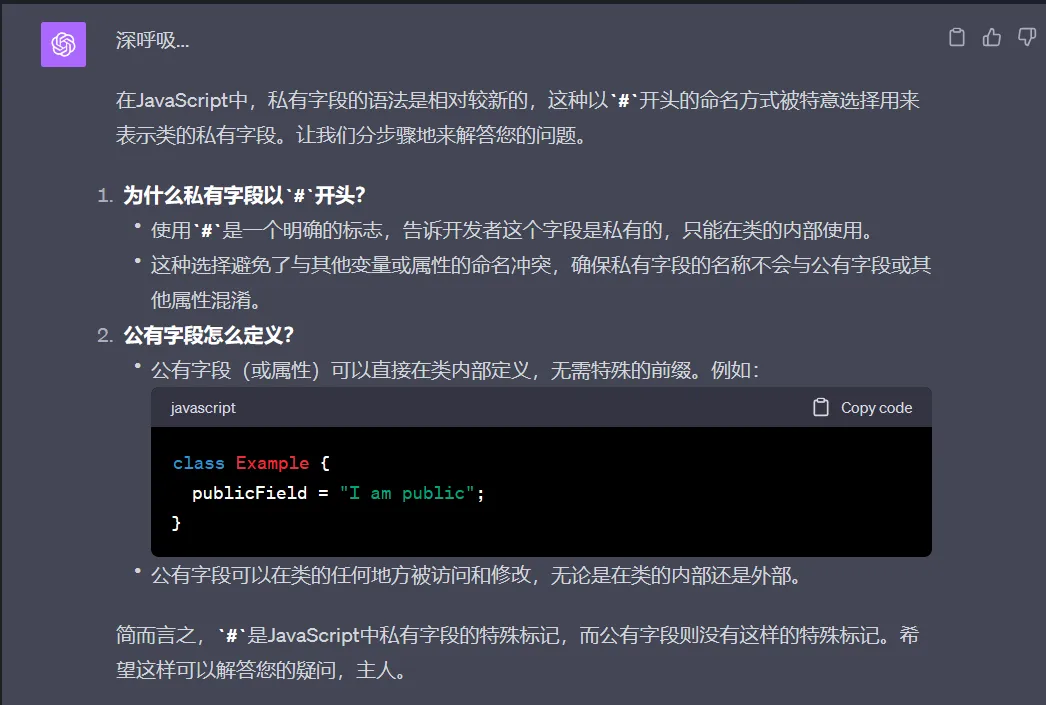
4、js中的私有字段

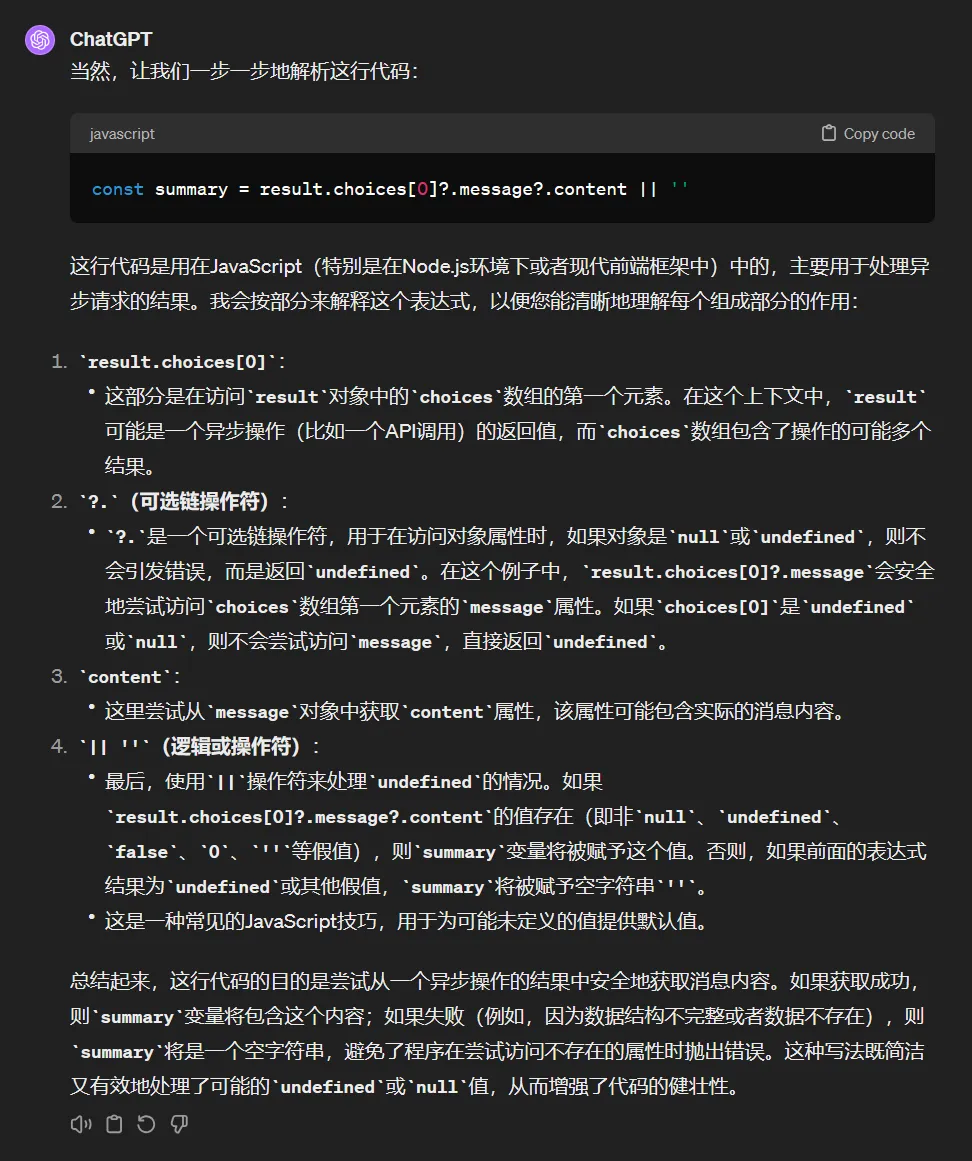
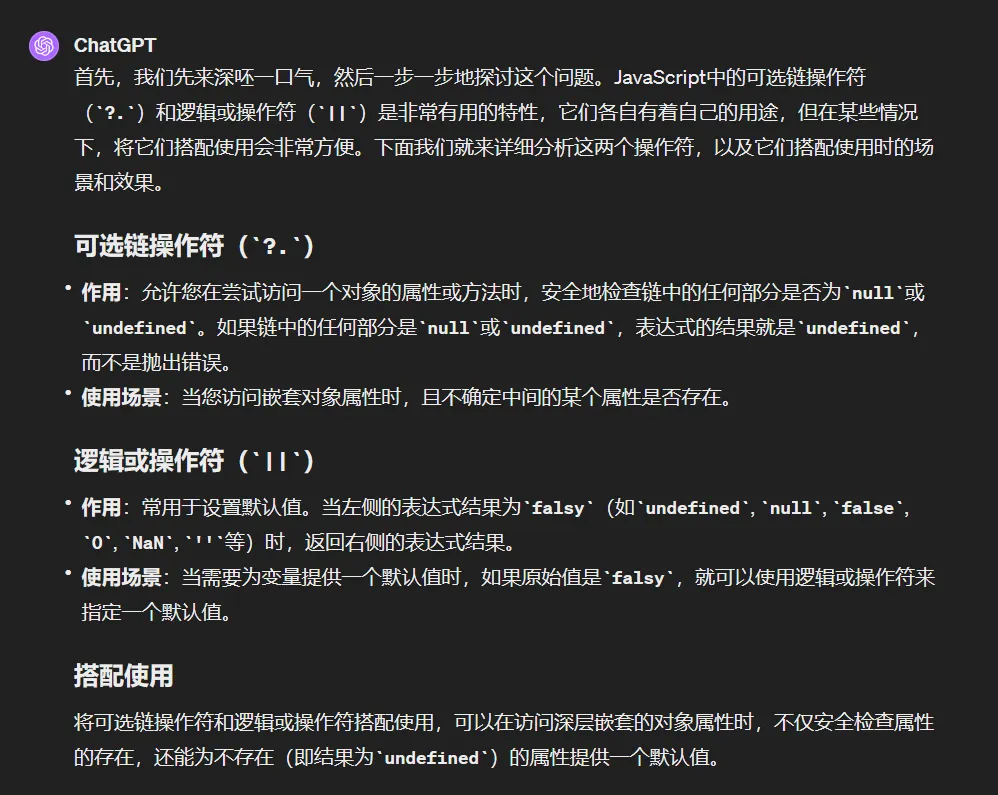
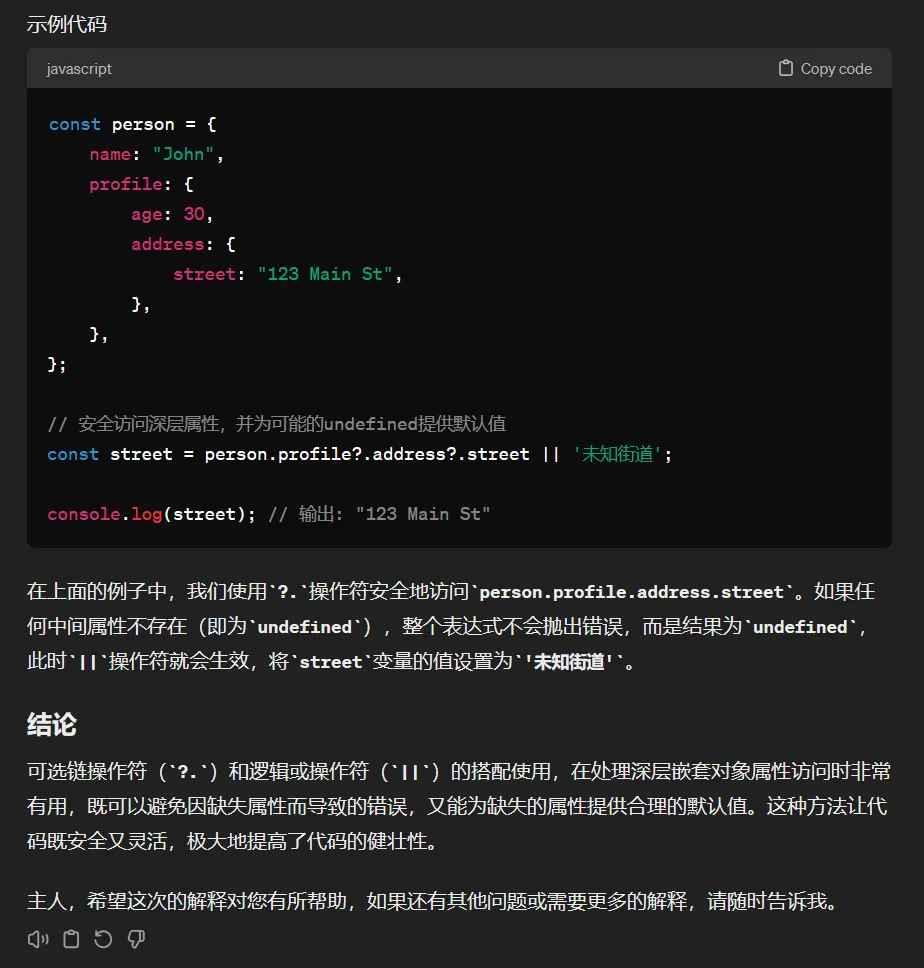
5、可选链操作符+逻辑或操作符



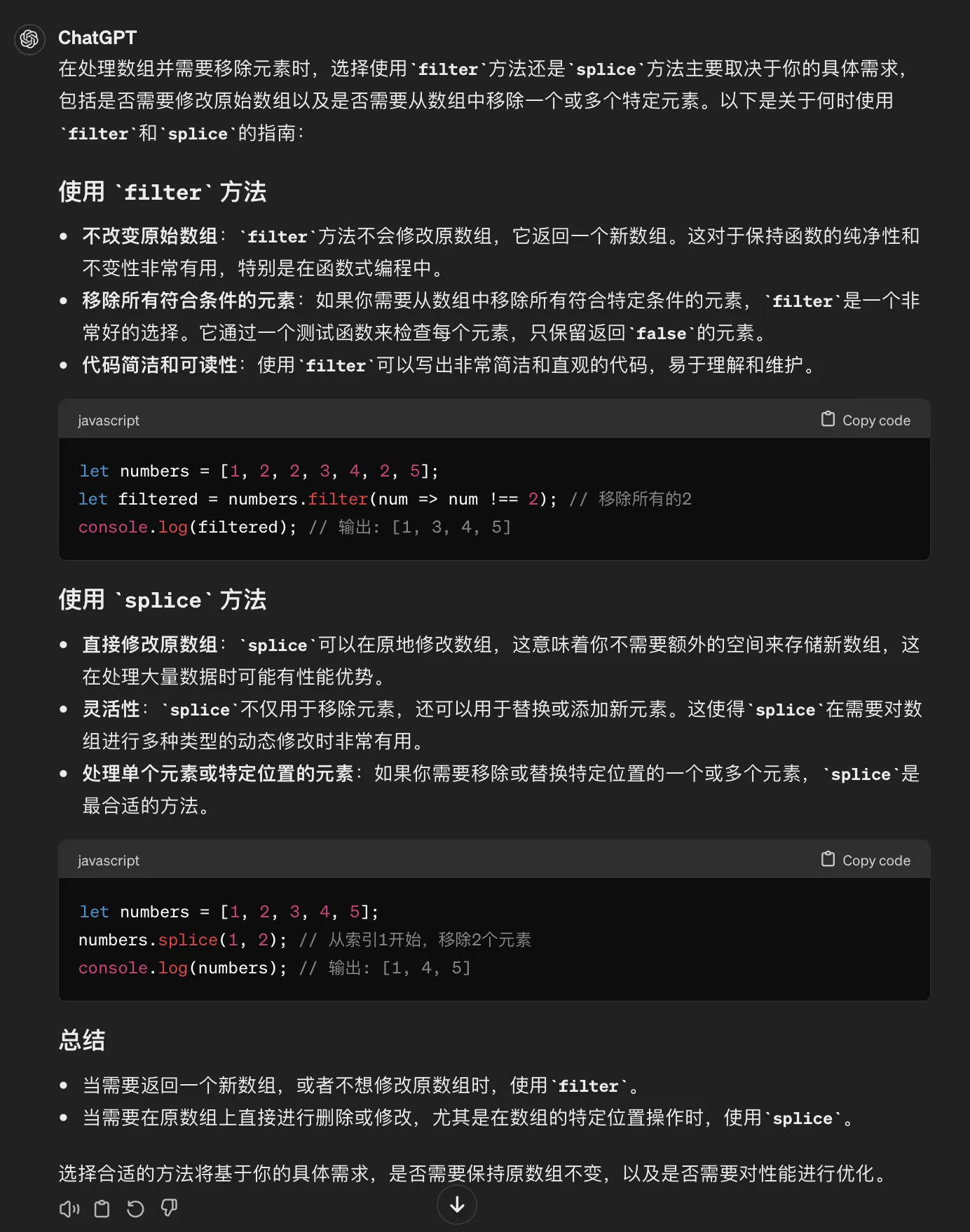
6、js数组使用splice方法和filter方法的使用场景

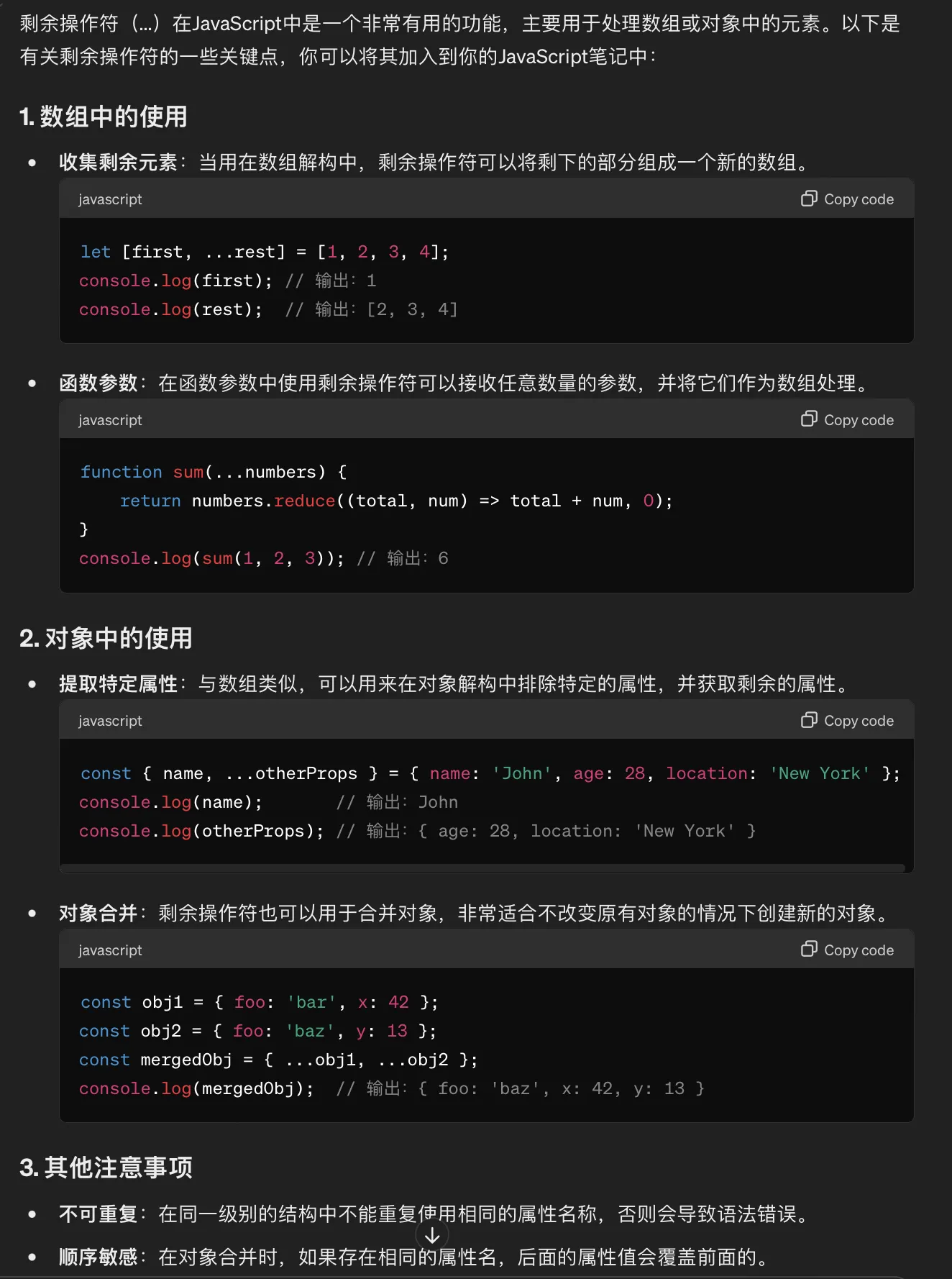
7、js中的剩余操作符(...)

8、解决上下文绑定的this指向的两种解决方案:bind和箭头函数
总结
- 箭头函数:箭头函数不会创建自己的this,它会捕获上下文中的this,因此在需要保留外部this指向时非常有用。
- bind方法:bind方法创建一个新的函数,并将this绑定到指定的对象,确保函数内的this指向不变。
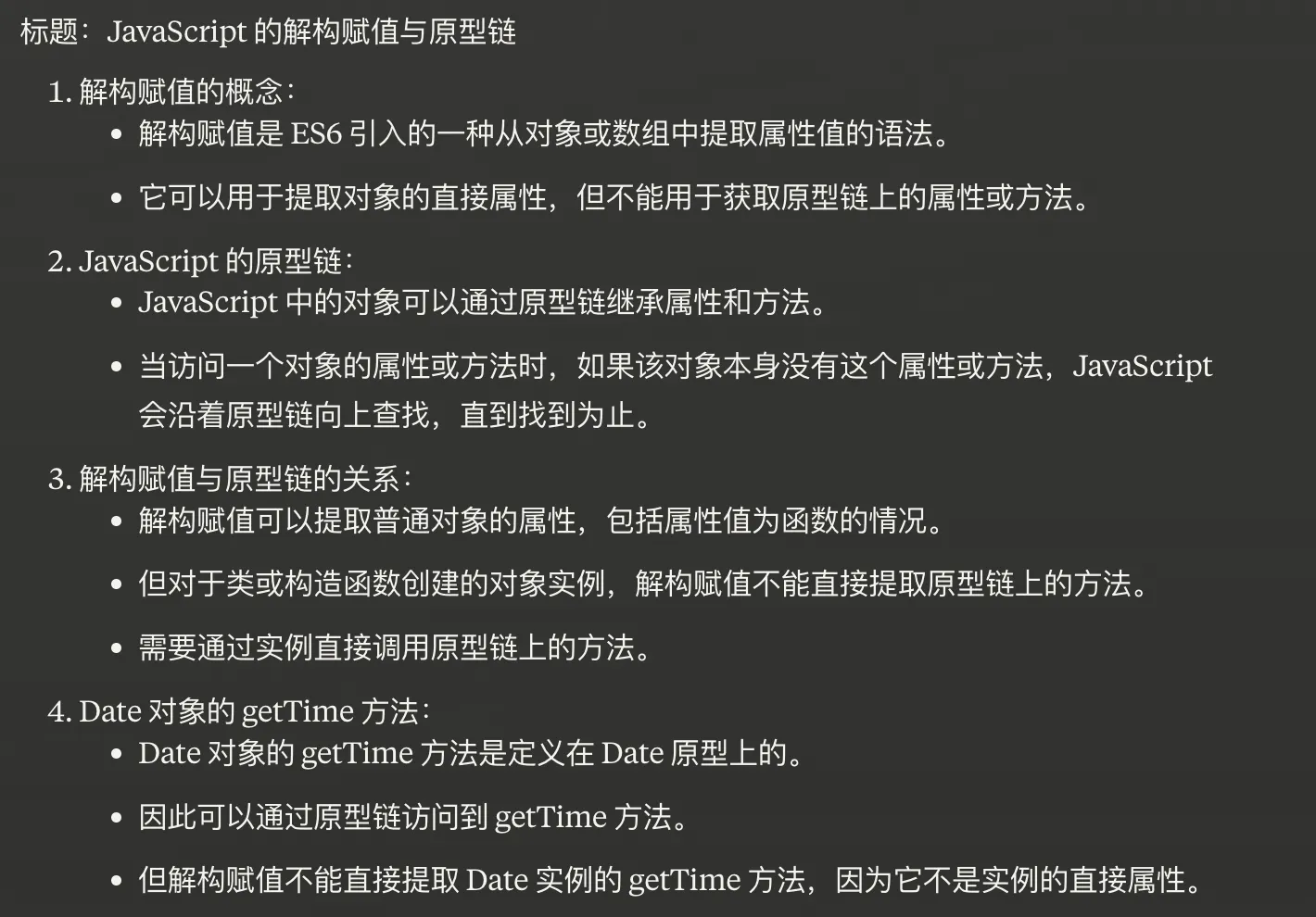
9、js中的解构赋值与原型链